2023. 08. 04 ~ 2023. 08. 21
약 17일간 SeSAC 청년취업사관학교(이하 새싹) 웹퍼블리싱 과정에서 1차 팀 프로젝트를 진행했다.
HTML, CSS, Javascript, JQuery, Swiper, GSAP, 피그마, 포토샵 등 6월부터 공부했던 모든 기술들을 총망라해서 완성도 높은 결과물을 만들어내는 프로젝트였다. 20일 중 마지막 일주일은 잠을 5~6시간 정도만 자면서 꽤 치열하게 프로젝트를 준비했다. 이번 프로젝트를 어떻게 완성 시켜 갔는지 천천히 회고 해보자 한다.
[ 기획 ]
먼저 기획을 시작했다. 3년 전에 백엔드 개발자 준비할 때 BT전자 ERP 프로젝트를 진행했었는데 당시도 기획 회의를 다른 팀에 비해 더 오래 구체적으로 했었다. 기획이 탄탄하니 DB 설계도 수월했고 전체적인 프로세스가 잘 잡혔던 기억이 있어서 이번에도 기획 회의에 공들이고자 하였다.
아이디어 회의
각자 만들고 싶은 웹 서비스를 찾아보는 시간을 가지고 의견들을 수렴해보았더니 공통적으로 여행을 좋아한다는 점을 발견했다. 프로젝트를 진행했던 시기가 휴가철이라 그런지 더 관심이 갔던 것 같다. 그래서 우리나라 여행지를 소개하는 사이트를 만들어보자!는 방향이 잡혔다.
어떤 여행지를 알릴까 고민하던 중에 ‘우리나라에서 두 번째로 큰 섬인 거제도는 자연 경관이 아름답고 관광지가 많은데 비해 사람들이 잘 모른다’ 는 문제점을 발견했고, 기존의 거제도 웹사이트는 텍스트 위주의 홍보를 하는 중이어서 우리 팀은 아름다운 관광지 이미지 위주의 소개 사이트를 만들기로 정했다.
컨셉 회의
거제도의 아름다운 모습들을 전부 보여주면 좋겠지만 어떤 기준이 잡혀있어야 디자인이나 Sub page 구성이 수월해지기 때문에 컨셉 회의를 진행했다. 팀원들과 다같이 거제도 조사를 시작했고, 해양성 기후로 사계절 내내 따뜻한 기온을 가지고 있다는 사실을 알게 되었다.

피그잼을 만들어 거제도의 봄, 여름, 가을, 겨울의 이미지와 역사, 문화, 관광 등 거제도에 대한 모든 자료들을 한데 모았다. 자연 경관이 아름다워 남녀노소 모두가 즐기기 좋고 댕수욕장도 있어 반려 동물들도 함께 즐길 수 있는 날씨도 마음도 따뜻한 거제도였다.

그렇게 우리 웹사이트의 이름과 슬로건은 "거제온(溫)섬 - 따스한 사계절, 온기 넘치는 섬”으로 정했다.
팀원 역할
- 콘텐츠 조사 - 애림, 창용
- 디자인 시스템 구축 및 메인 페이지 디자인 - 은홍, 정윤
- 개발 - 전체
UXUI 디자인 쪽에 관심이 있었던 은홍님과 정윤님이 디자인을 맡았고, 봄/겨울은 창용님이 여름/가을은 내가 맡아서 실제 여행 코스를 짜보았다. 창용님은 여행 어플 ‘트리플’에 장소를 등록해서 동선을 짤 정도로 진심으로 여행 가는 사람 입장에서 코스를 짰다😀 맛집도 리뷰 500개 이상 평점 4.7 이상인 곳만 골랐다!
[ 디자인 ]
디자인 시스템
디자인 시스템은 은홍님과 정윤님이 머리를 맞대고 열심히 고민해서 피그마에 정리해주셨다!


메인 컬러는 블루 시티 거제도 느낌의 파란색으로, 서브 컬러는 따뜻한 느낌의 초록색으로 만들어졌다. 폰트는 부드럽고 따뜻한 느낌의 Hamhlet 체를 이용했다.
로고 디자인

한글뿐만 아니라 한자, 영어도 사용해 누구나 쉽게 읽을 수 있도록 디자인 되었고, 메인 컬러와 서브 컬러를 사용하여 색감을 통한 거제에 대한 이미지 형성했다.
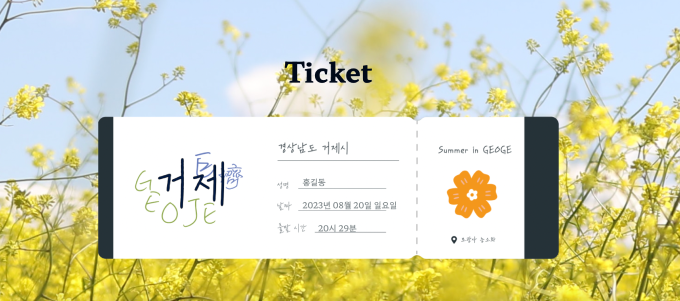
티켓 디자인


메인 페이지를 끝까지 내리면 마지막에 여행 티켓이 나타나고 클릭하면 해당 계절로 이동하게 되는데

은홍님이 계절별로 다른 꽃으로 티켓을 만들어주셔서 디자인 포인트가 된 것 같다! 봄에는 유채꽃, 여름에는 능소화, 가을에는 단풍, 겨울에는 동백꽃이 유명하다 :)) (TMI지만 거제도는 매년 가을에 코스모스 축제를 했었는데 몇년 전부터 없어졌다고 한닿ㅎㅎㅎ)
[ 개발 ]
개발은 아래와 같은 구조로 나눠졌고 나는 굵은 글자인 것들을 담당해서 개발했다.
<Main page>
1) 로딩 화면
2) 메인 영상 & 날씨 API
3) 거제도 소개 1 - 가로 스크롤
4) 거제도 소개 2 - 거제도의 역사, 보물, 천연 기념물
5) 여행 티켓
<Sub page>
- 봄
- 여름
- 가을
- 겨울
<Common>
- 메인 메뉴
- 사이드 메뉴
- 푸터
기본적으로는 Javascript, HTML, CSS로만 구현했고 필요한 곳만 GSAP과 Swiper 라이브러리를 이용했다. 라이브러리 사용 없이 개발해보고 싶기도 했지만 프로젝트는 데드 라인이 생명이기 때문에 빠르게 구현할 수 있는 라이브러리 적절히 사용했다! 이런 라이브러리를 알맞게 쓰는 것도 개발자의 능력이겠지…? 물론 언어만 이용해서 빠르게 구현할 줄 알면 완전 능력자이겠지만ㅎ_ㅎ
코드 구현하면서 몇 가지 깨닫게 된 것들을 적어보자면…
1) 페이지 새로고침 없이 메뉴에 따라 콘텐츠들만 바뀌도록 하는 라우팅 처리가 순수 자바스크립트로는 꽤 복잡하다는 것
- 전에 리액트로 프로젝트를 진행 했을 때는 리액트 라우터를 이용해 간편하게 구했다. 그러나 자바스크립트로 라우팅 기능을 구현하기엔 시간이 좀 걸릴 것 같아 include-html 속성을 만들어서 메뉴와 푸터만 분리시켜주었다. header.html과 Footer.html 파일만 수정하면 되서 훨씬 효율적으로 유지보수 할 수 있었다!
2) 너비 100%와 100vw 차이
- 섹션의 너비를 브라우저 꽉 차게 하고 싶어서 100vw를 마구 썼는데 미묘하게 가운데 정렬이 안 맞는 것 같았다. 구글링 해보니 100vw는 세로 스크롤 영역을 포함한 브라우저 전체 너비였어서 안 맞았던 것이다. 나는 스크롤을 제외한 너비를 원했기 때문에 100%를 써줬고 이건 부모 요소 너비 기준으로 100%였기 때문에 부모 요소를 신경 쓰며 개발을 진행했다.
3) 라이브러리와 프레임워크의 차이
- 이건 내가 개발했던 부분은 아니었고 창용님 개발했던 걸 보며 알게 되었다. 창용님이 Bootstrap의 Carousel 컴포넌트를 가져다 썼는데 Bootstrap에 기본 CSS들이 적용되어 창용님 페이지만 다르게 보이는 것이었다. 부트스트랩이 왜 프레임워크인지 확실하게 알게 된 순간이었다. 라이브러리는 필요한 부분만 가져다 쓸 수 있지만 프레임워크는 그들이 정해 놓은 규약에 따라야 한다는 것이다. 부트스트랩으로 프론트 사이드를 개발하려면 전체를 거기에 맞춰서 만들어야 할 것 같다.
<기술 스택>
Language
- Javascript, HTML, CSS
Library
- JQuery, GSAP, Swiper
Deploy
- Netlify
SCM
- Github
Design
- Figma, Illurstator
Communication
- Notion, Slack
프로젝트 깃헙 주소
https://github.com/Aelimong/Geoje-On-Sum
[ 느낀 점 ]
광고홍보학을 전공한 나로써 그동안 여러 팀 프로젝트를 진행했지만 이번 프로젝트는 프론트엔드 개발자로 참여하는 첫 팀 프로젝트이기도 하고, IT 프로젝트에서 PM의 중요성을 알고 있었기에 리더로써 더 책임감을 가지고 했던 것 같다.
한 사람이 기획, 한 사람이 디자인을 전부 맡은 게 아니라 다같이 진행 하다보니 다른 팀에 비해 개발 시작이 늦은 편이었다. 그렇지만 서비스 내용이나 목표 공유가 잘 되어서 약속한 기간에 잘 끝낼 수 있던 것 같다 :)
발표를 얼마 남기지 않은 시점에서 웹사이트의 디테일을 위해 스크롤 애니메이션을 만들었는데 커밋을 하지 않아 날아가버리는 일이 있었다ㅠ 커밋의 중요성을 다시 한 번 깨닫게 되었다.
그리고 다음 프로젝트 때는 h1~h6, p 등 폰트 스타일을 확실히 글로벌 CSS에 만들어두고 가져다 쓰도록 해야겠다. 각자 계절 페이지에 선언해두고 쓰니 코드가 꽤 중복이 된 것 같다. 시간이 촉박해서 생각 나는대로 코드를 구현했지만 시간이 될 때 리팩토링을 진행하고 싶다.
[ 대망의 발표 💙 ]
두구두구두구~~
원래 발표날 시상이 있을 거라고 말씀은 안 해주셨는데 발표 3일 전에 3등까지 투표를 통한 시상을 한다고 하셨다…! 그래서 주말에 마무리 작업을 미친듯이 했던 것 같닿ㅎㅎㅎㅎ 토, 일 슬랙에서 계속 얘기하고 줌과 구글 미트로 회의도 하고…!!!


다른 팀들은 팀원들이 나와서 각자 자신이 개발한 부분을 발표했는데 우리 팀은 창용님이 처음부터 끝까지 전부 발표를 하셨다. 창용님이 의젓하고 씩씩하고 여유있게 발표를 잘 하셔서 다음 프로젝트 때도 스카웃 해오고 싶었닿ㅎㅎㅎ
은홍님과 나는 떨리는 마음으로 방청객 역할을 열심히 했고…. 정윤님은 몸이 안 좋아서 발표날 함께 하지 못 했다. 같이 고생하면서 만든 프로젝트라 너무 아쉬웠다ㅠ

우리는 최우수상을 수상했다!!!!😭🎉💙💚 얼마 만에 받아보는 상장인지… 넘 뿌듯했다!!!
이 영광을 함께 고생한 팀원들과 강의실에서 상시 프로젝트를 도와주셨던 앨리 리더님과 주말 내내 프로젝트 준비하는 제 옆에 있어준 사룽이에게 돌립니다^_^
발표가 끝나고 프로젝트 하느라 안 마셨던 소주와 삼겹살을 먹으며 그동안 쌓인 스트레스를 풀었다…
희희 프로젝트 회고 끝!
이번에 배운 것들을 잊지 말고 더 공부해서 다음 프로젝트는 더 완성도 있는 작업물을 만들고 싶다. 프로젝트에 중독 됐는지 러닝메이트 사람들과 벌써 다음 프로젝트를 기획 중이다ㅎ_ㅎ
우리네 인생 화이팅!👊🏻👊🏻